Css Shadow Generator - Use this CSS3 text shadow generator to easily add text shadow styles into your web project. Text shadow generator enables you to visualize this CSS property and generate your CSS easily.
Elegant Box Shadows In Pure Css Shadow Css Css Script
Supplied arguments are - 1 X position 2 Y position 3 fade - blur distance.

Css shadow generator. CSS code generator that will help with colors gradients and shadows to adapt this new design trend or discover its posibilities. Preview Edit Code Download Code. This CSS text shadow generator will help you learn and design shadows for your hyperlinks headings ar any text you have on a webpage.
You can still use this tool to generate the CSS3 rule but you wont be able to see the results. The shadow element is a CSS element that can add a shadow to a selected area. Final vertical distance 100 px.
You can later discard them if you dont like one any of them. Figma plugin is out. CSS Drop Shadow Generator This function is somewhat similar to the box-shadow property.
Shift the shadow rightdown set the blur and opacity and pick a color from the palette to get your CSS. The text-shadow property adds a shadow effect to a text. It comes with many options and it demonstrates instantly.
Web browsers allow us to add more than one shadows to our design and so does this online tool. The first shadow generator well look at is the CSS Drop Shadow Generator 012 designed by Xavier Nayrac. CSS3 Drop Shadow Generator 012.
More examples of usage here. This property also known as Drop shadow enables you to cast shadow from elements. A text-shadow CSS generator that helps you quickly generate text-shadow CSS declarations for your website.
NeumorphismSoft UI CSS shadow generator Neumorphismio. CSS Text Shadow Generator. Generate CSS box shadow code for your HTML web page in seconds.
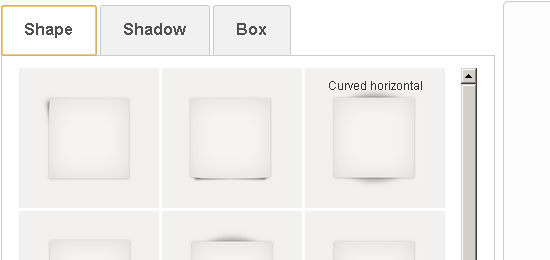
Pick a predefined style from the gallery or generate a text shadow with your preferences. CSS Generator - Box Shadow. Follow me on twitter.
Basic syntex of box shadow is following. Shadow can be inside or outside of the box element. Copy and paste the Google font link code in between the head tags of your pages.
Your browser does not support the CSS3 text-shadow property. Use this CSS3 box shadow generator to quickly generate box shadow CSS for your project. The CSS box-shadow property is a way to add one or more shadows.
Use the Add new button to save the current line and set up a new one. Layers of shadows 6. The CSS code for shadows requires four values they are.
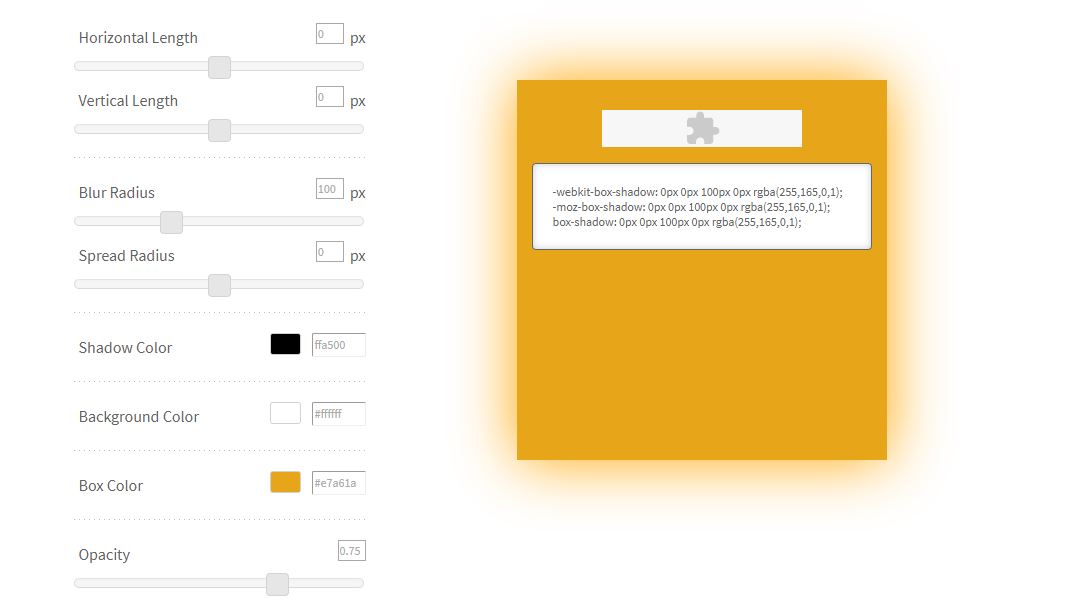
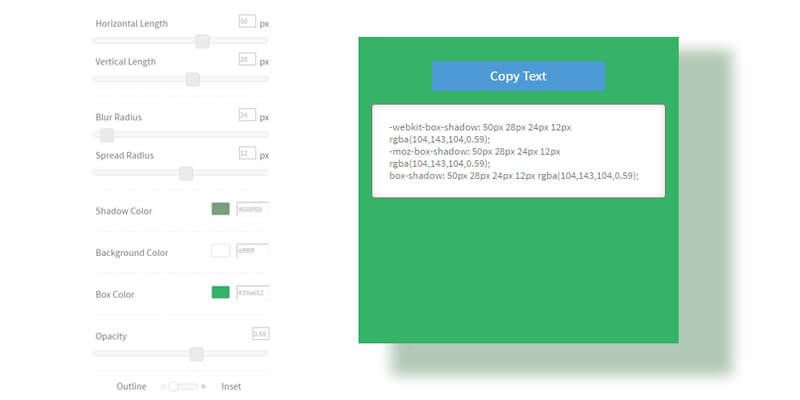
Pick a design from the effect gallery to understand the unlinited possibilities you can create with this CSS property. Horizontal Length Vertical Length Blur Radius and Shadow Color. Update This generator has been updated to allow for multiple shadows to be added.
Box-shadow property use for display one or more shadows to an HTML element. A modern CSS glow generator that generates cross-browser compatible code for your glowing needs. Your browser does not support the CSS3 box-shadow property.
Final blur strength 80 px. Thanks to the possibility to have multiple Text Shadows you can create creative effects. Use the online editor to adjust your style manually.
Copy and paste the HTML code in between the body tags of your pages. The box-shadow property creates a rectangular shadow behind an elements entire box while the drop-shadow filter function creates a shadow that conforms to the shape alpha channel of the image itself. You can still use this tool to generate the CSS3 rule but you won be able to see the results.
This tutorial refers to three great websites that will automatically generate the CSS that generates shadow element for you. For each shadow you add you can select 3 lengths and an optional color. It is a comma-separated list of shadows.
CSS Box Shadow Generator is a free online tool for web developers to create CSS3 based box-shadow effects with the support for multiple layers. Make a smooth shadow friend. Copy and paste the CSS code in between the head tags of your pages.
If you want to have cool fonts please also try our font keyboard to help easily get fonts at Font Keyboard iOS app and Font Keyboard Android app. Reduce spread 0 px. A free online tool to quickly generate multiple CSS3 box-shadow for your website project.
Set up the desired attributes to get the CSS code.
Css Box Shadow Generator Bypeople
Box Shadow Generator Stay Tuned By Christian Pucci On Dribbble
Neumorphism Soft Ui Css Shadow Generator
Css Box Shadow Examples By Css Scan Curated Collection Of 82 Free Beautiful Box Shadow Product Hunt
Css3 Generator Box Shadow Free Online Web Seo Tools By Admin12345 Crm For Web Design Businesses
Colorpoint Free Tools For Designers Css Box Shadow Generator
Learn How To Create Different Css Box Shadow Effects Css Web Development Design Web Design
Css Shadow Generator 22bulbjungle
26 Useful Css3 Online Generators Sanwebe
Css3 Shadow Generator My Top 3 And How To Create Css Shadows Udemy Blog
20 Best Free Css Generators For Designers
Github Martinthampi Box Shadow Generator Generate Awesome Css Box Shadow Fast And Easy
A Collection Of Cross Browser Css Box Shadows Box Shadows Css Css Script